One of the huge advantages of using WordPress in lieu of HTML for your personal website or small business is the WYSIWYG editor (what you see is what you get). For the most part you don’t need to know any HTML code to create posts and pages. This is one reason why WordPress is so popular, especially for newbies. That said, you can make your website look even better and make your life easier if you understand basic HTML for WordPress. By learning just a few basic code functions you can easily edit pages and posts in the text editor window.
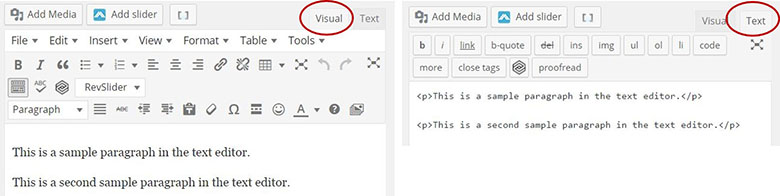
You can teach yourself the basics by simply going back and forth between the visual editor screen and the text editor screen within WordPress. If you are new to WordPress you are more likely to use the WYSIWYG visual editor. As you become more comfortable with simple HTML code you may spend more time in the text editor. Here is an example of a simple 2 paragraph post. The image on the left is how the text would appear in the WYSIWYG visual editor. The image on the right is the same two paragraphs viewed in the text editor complete with the HTML tags. The caveat to this is that, in most cases WordPress now strips out the simple paragraph tags in the text editor unless you have installed and configured the Tiny MCE plugin to keep the tags displayed.
Examples of Basic HTML for WordPress
The following examples demonstrate how some of the most basic HTML code will be displayed in WordPress. In each example the first line is the HTML code typed into the WordPress Text Editor, the second line is how this code will be displayed in your browser:
HTML Code to Start a Paragraph:
<p>This is the code for a paragraph</p>
This is the code for a paragraph
HTML Code for Bold Text
To make text bold you can use the <b> or <strong> tag. Both tags have the same effect.
<p>This is standard text. <b>This text is Bold</b></p>
This is standard text. This text is Bold
HTML Code for Italic Text
To make text italic you can use the <i> or <em> attribute. The “i” for italic or “em” for emphasize, both tags have the same effect.
<p>This is plain text. <i>This is italic text</i></p>
This is plain text. This is italic text
Play around with these tags to get comfortable with HTML then visit our post Basic HTML for WordPress part 2 to learn how to use some additional HTML attributes such as bulleted lists, block-quotes and more.
HTML Rules for WordPress
When using HTML tags and attributes in WordPress there are a several rules that you must adhere to otherwise your posts and pages may not display properly.
- Use lower case: In the early days of HTML code lower case was optional. Now it is mandatory for HTML tags.
- Open and close all tags: Tags must always be used in pairs. This <b> will start the bold text. This </b> will end the bold text. You must use the closing tag or the content of the entire post will be bold beyond the opening tag.
- Properly nest tags, never split them: When making a linked text bold, never split the tags. It should look like this <a><b>TEXT</b></a> not this <a><b>TEXT</a></b>.
- Attributes must be in quotes: In this example the link attribute is in quotes. Click this <a href="www.link.com">LINK</a> for more information.
Contact Us:
Still have questions about Basic HTML for WordPress? Sign up to our FREE Newsletter for the latest WordPress news, or simply contact us with your specific question.